
Möchten Sie die Webseite für Ihre Kirchengemeinde barriereärmer machen und damit einfacher zugänglich für mehr Menschen? Dann helfen wir Ihnen: Mit den ChurchDesk-Vorlagen haben wir die technische Vorarbeit schon erledigt. Was Sie noch tun können, erfahren Sie hier!
Das Bestreben nach Barrierefreiheit gilt auch für das Internet. Alle Menschen sollten Internetseiten und deren Angebote verstehen und nutzen können, unabhängig von eventuellen körperlichen (und in gewissem Rahmen mentalen) Einschränkungen. Aus diesem Grund hat die EU eine Richtlinie erlassen, nach der vom 23. September 2020 an die Online-Angebote von Bund, Ländern und Kommunen den „Richtlinien für barrierefreie Webinhalte“ (WCAG 2.1 AA) entsprechen müssen. Dadurch wird sichergestellt, dass alle europäischen Bürger digital auf wichtige Informationen zugreifen können.
Kirchengemeinden können sich ebenfalls an diese Standards halten, auch wenn die EU-Direktive sie nicht unmittelbar betrifft. Abgesehen davon, dass ihre Internetseite dann für alle zugänglicher wird, rutscht sie auch in Suchmaschinen-Ergebnissen weiter nach oben.
Welche Webseiten-Vorlagen sind barrierefrei?
Mit den drei jüngsten Vorlagen in ChurchDesk (6 + 7 + 8) können Sie den neuen Standards gerecht werden.

Was müssen Sie tun, um eine barrierefreie Internetseite zu haben?
Mit geringem Aufwand kann Ihre Gemeinde den Standards problemlos gerecht werden, wenn Sie folgendes einhalten:
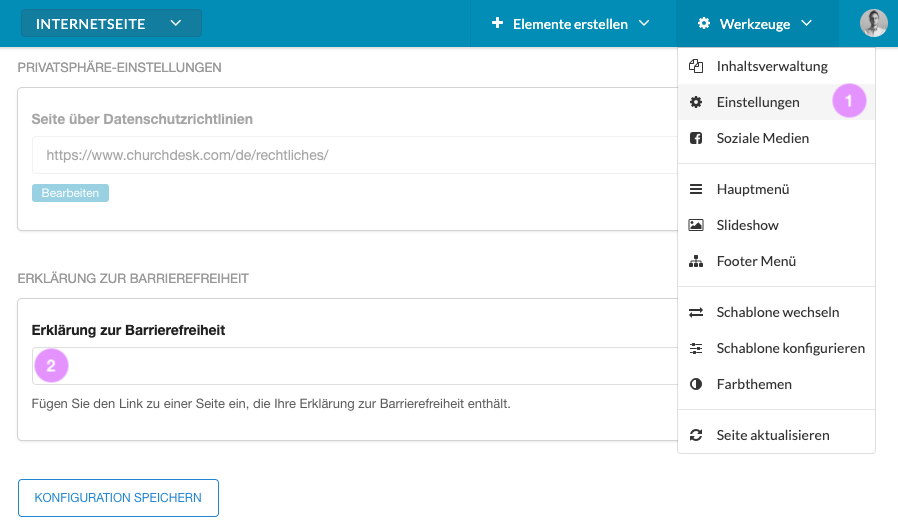
1. Erstellen Sie eine Erklärung zur Barrierefreiheit für Ihre Webseite
Die EU-Richtlinie sieht vor, dass Webseiten eine Erklärung zu ihren eigenen Barrierefreiheitsstandards veröffentlicht sein.
Es ist sinnvoll, dass Sie die Angaben machen, die in der EU-Richtlinie erwähnt sind. Stellen Sie daher sicher, dass Sie diese in Ihre Erklärung aufnehmen, wie in dieser Mustererklärung zur Barrierefreiheit.
Um Ihre Erklärung auf Ihrer ChurchDesk-Internetseite anzuzeigen, erstellen Sie einfach eine neue Seite im System und fügen die Erklärung auf dieser Seite ein. Kopieren Sie nun die URL, gehen Sie zu Ihren Internetseiten-Einstellungen und fügen Sie diese URL in das Feld "Erklärung zur Barrierefreiheit" ein. Dadurch wird ein Link in Ihre Fußzeile eingefügt und Besucher können die entsprechende Seite leichter finden.

2. Achten Sie auf einen guten Farbkontrast
Ein schlechter Farbkontrast kann das Lesen von Text erschweren, insbesondere für sehbehinderte Menschen. Daher müssen Sie sicherstellen, dass Sie ein Farbschema für Ihre Website auswählen, das einen hohen Kontrast zu Schwarz/Weiß aufweist. Das heißt: Wählen Sie nicht Gelb, Hellgrün usw.
Wir empfehlen Ihnen, ein Kontrastverhältnis-Werkzeug zu verwenden, um sicherzustellen, dass Sie die Barrierefreiheitsstandards einhalten. Wir empfehlen diese Funktion, bei der Sie einfach Ihre Farbe (HEX oder RGB) eingeben und dann mit Weiß (#FFF) und Schwarz (#000) vergleichen. Die Funktion zeigt an, ob der Kontrast den Standards zur Barrierefreiheit entspricht. Für normalen Text sollte ein Kontrastverhältnis von mindestens 4,5: 1 erreicht werden.
Denken Sie daran, dass die Farben, die Sie für Ihre Textbausteine und Newsletteranmeldungen auswählen, auch ein Kontrastverhältnis von mindestens 4,5: 1 benötigen, um den Anforderungen zu entsprechen.
3. Stellen Sie eine ordnungsgemäße Reihenfolge der Überschriften sicher
Nur relevant, wenn Sie in einem Textbaustein oder direkt in einem Seiteninhalt Überschriften hinzufügen. An jedem anderen Ort auf Ihrer Internetseite haben wir technisch sichergestellt, dass die Abfolge korrekt ist.
Ihre ChurchDesk-Elemente verwenden die Formate Überschrift 1 und Überschrift 2 für den Seitentitel und den Titel der Kalenderansicht. Um sicherzustellen, dass Sie die richtige Überschriftenstruktur beibehalten, sollten Sie nur die Formate Überschrift 3 und Überschrift 4 verwenden, wenn Sie Überschriften in Textbausteinen oder direkt im Seiteninhalt einfügen.
Durch die Beibehaltung einer korrekten Überschriftenstruktur können Screenreader Ihre Internetseite besser verstehen. Eine Webseite sollte nur eine Überschrift 1 enthalten:
- Überschrift 1
- Überschrift 2
- Überschrift 3
- Überschrift 3
- Überschrift 2
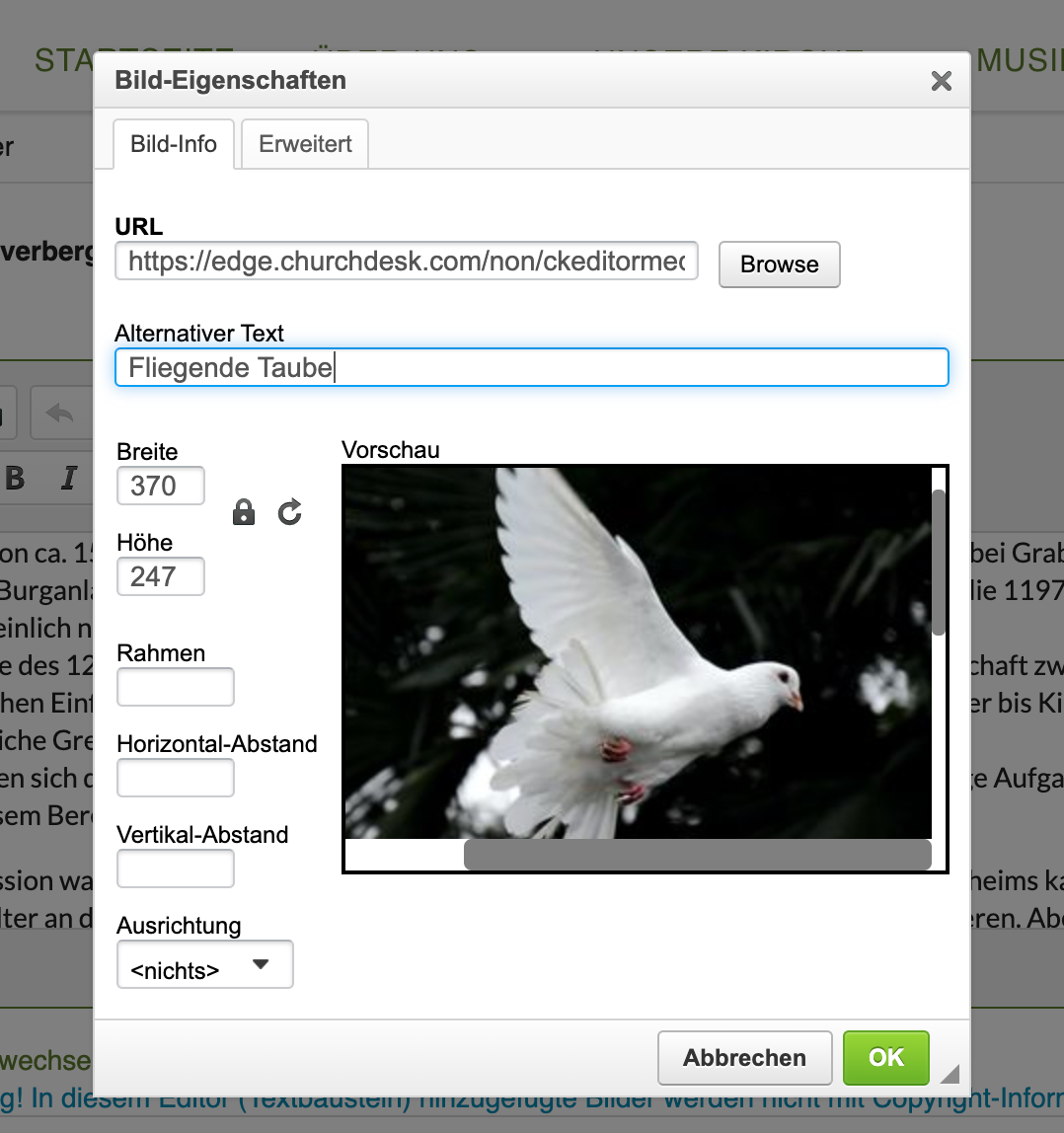
4.Fügen Sie Ihren Bildern einen alternativen Text hinzu
Nur relevant, wenn Sie Bilder in einem Textbaustein oder direkt im Seiteninhalt einfügen. An jedem anderen Ort auf Ihrer Internetseite haben wir das für Sie sichergestellt.
Stellen Sie sicher, dass Sie Ihren Bildern einen Alternativen Text geben, damit automatische Screenreader das Bild beschreiben können.

5. Fügen Sie Ihren Tabellen Tabellenüberschriften hinzu
Wenn Sie Tabellen in ChurchDesk hinzufügen, müssen die Tabellen einen Tabellenkopf haben.
| Überschrift | Überschrift |
| Inhalt | Inhalt |
6. Stellen Sie sicher, dass auf Ihrer Website veröffentlichte Dateien und Videos zugänglich sind
Aufgezeichnete Audio- und Videodaten (veröffentlicht vor dem 23. September 2020) sowie PDFs oder andere Dokumente (veröffentlicht vor dem 23. September 2018) sollten ebenfalls barrierearm gemacht werden.
Um Ihre veröffentlichten Dokumente barrierearm zu machen, müssen Sie sicherstellen, dass sie strukturelle Informationen enthalten, z. B. die Organisation des Dokuments in Kapitel, Überschriften, Absätze und Abschnitte sowie die Identifizierung spezieller Elemente wie Abbildungen, Tabellen und Fußnoten. Hier erfahren Sie mehr über "Barrierefreie Dokumente".
Für Ihre Videos sollten Sie einen kurzen “alternativen Text” schreiben, wenn Sie Ihre Videos in Ihre ChurchDesk-Internetseite einbetten. Auf diese Weise können Screenreader sehbehinderten Besuchern mitteilen, um was für einen Inhalt es sich handelt. Sie sollten auch in Betracht ziehen, Ihrem Video Untertitel hinzuzufügen, um hörgeschädigten Besuchern zu helfen. Hier finden Sie mehr Informationen über "Barrierefreie Videos".
Beispiel für alternativen Text zu einem Video: “Eine Aufnahme unseres Gottesdienstes in der Michaeliskirche vom 20.08.2020”.
Was hat ChurchDesk geändert, um Ihnen bei der Einhaltung der Richtlinien zu helfen?
Wir haben technische Änderungen an unseren Webseiten-Vorlagen vorgenommen, um sicherzustellen, dass Screenreader alle Elemente auf der Seite richtig lesen können. Mit nur kleinen visuellen Änderungen ist es uns gelungen, die Webseitenvorlagen kompatibel zu machen.
Alle ChurchDesk-Seiten und deren Elemente wurden analysiert und aktualisiert, um zu gewährleisten, dass Personen mit Sehbehinderung die Seiten lesen und navigieren können. Dies gilt auch für Personen mit motorischen Schwierigkeiten, die möglicherweise nicht in der Lage sind, per Maus zu navigieren.
Die folgende Liste ist technischer und enthält die genauen Änderungen, die wir an den Vorlagen vorgenommen haben:
ChurchDesk Internetseiten (Vorlage 6 + 7 + 8)
- Feld in den Internetseiten-Einstellungen hinzugefügt, damit Benutzer auf ihre “Erklärung zur Barrierefreiheit” verlinken können
- Seitenbereiche hinzugefügt
- Sprache der Seite im Seitenkopf deklariert
- Alternativer Text zu allen Bildern hinzugefügt (außer Bilder, die über den Texteditor hinzugefügt wurden)
- Kontrast für das Copyright-Symbol für Bilder erhöht
- “Adjacent links” in Blogansichten entfernt
- Einfache Kalenderansichten reimplementiert, um Tabellenlayout zu vermeiden
- “Header-Tags” entfernt, die für Styling-Zwecke verwendet wurden
- Titel entsprechend verborgen, die vom Benutzer als ausgeblendet markiert wurden
- “aria-labels” den Social-Media-Links in der Fußzeile hinzugefügt
- “aria-labels” der Seitennavigation für Veranstaltungen/Blogs hinzugefügt
- Inhalte der Slideshow-Navigation hinzugefügt
- Symbole für Bildschirmleser ausgeblendet, wenn diese nur für Styling verwendet werden
- “Verwaiste” Formular-Beschriftungen korrigiert und den korrekten Eingabefeldern zugeordnet
Formulare.churchdesk.com
- Sprache im Seitenkopf deklariert
- Kontrast für Kontakt-Symbol erhöht
- Kontrast für Feld-Beschreibungen erhöht
- “Verwaiste” Formular-Beschriftungen korrigiert und den korrekten Eingabefeldern zugeordnet
Spenden.churchdesk.com
- Sprache im Seitenkopf deklariert
- “Verwaiste” Formular-Beschriftungen korrigiert und den korrekten Eingabefeldern zugeordnet
- Kontrast für Einwilligungs-Links erhöht
- Bildern alternative Texte hinzugefügt
