
By 23 September 2020, The Government Digital Service (GDS) requires all websites in the public sector to be compliant with the WCAG 2.1 AA accessibility standards. ChurchDesk has made sure that you can comply with these if you also want your church's online presence to be more accessible.
Often times people may not have a choice when accessing a public sector website and the people who need them the most are often those who find them hardest to use. That’s why the EU and GDS have evoked a new directive that requires all public organisations to comply with specific accessibility standards, with the exception of "non-government organisations like charities - unless they are mostly financed by public funding". This will ensure that all citizens are able to access key information digitally.
As church, you can also use these guidelines to make your information accessible to more people. Besides making your website more accessible to everyone it will also appear higher in search engine rankings.
You can find the official UK government guidance here and read on to learn what ChurchDesk helps you achieve.
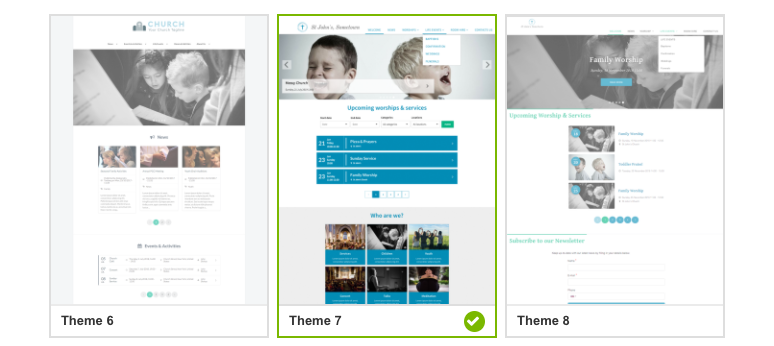
Which themes are accessibility compliant?
The three new themes in ChurchDesk (6+7+8) all allow you to live up to the WCAG 2.1 AA standards.
What can you do to have an accessibility compliant website?
With minimum efforts, your church can easily live up to the standards. Simply make sure that you comply with the following:
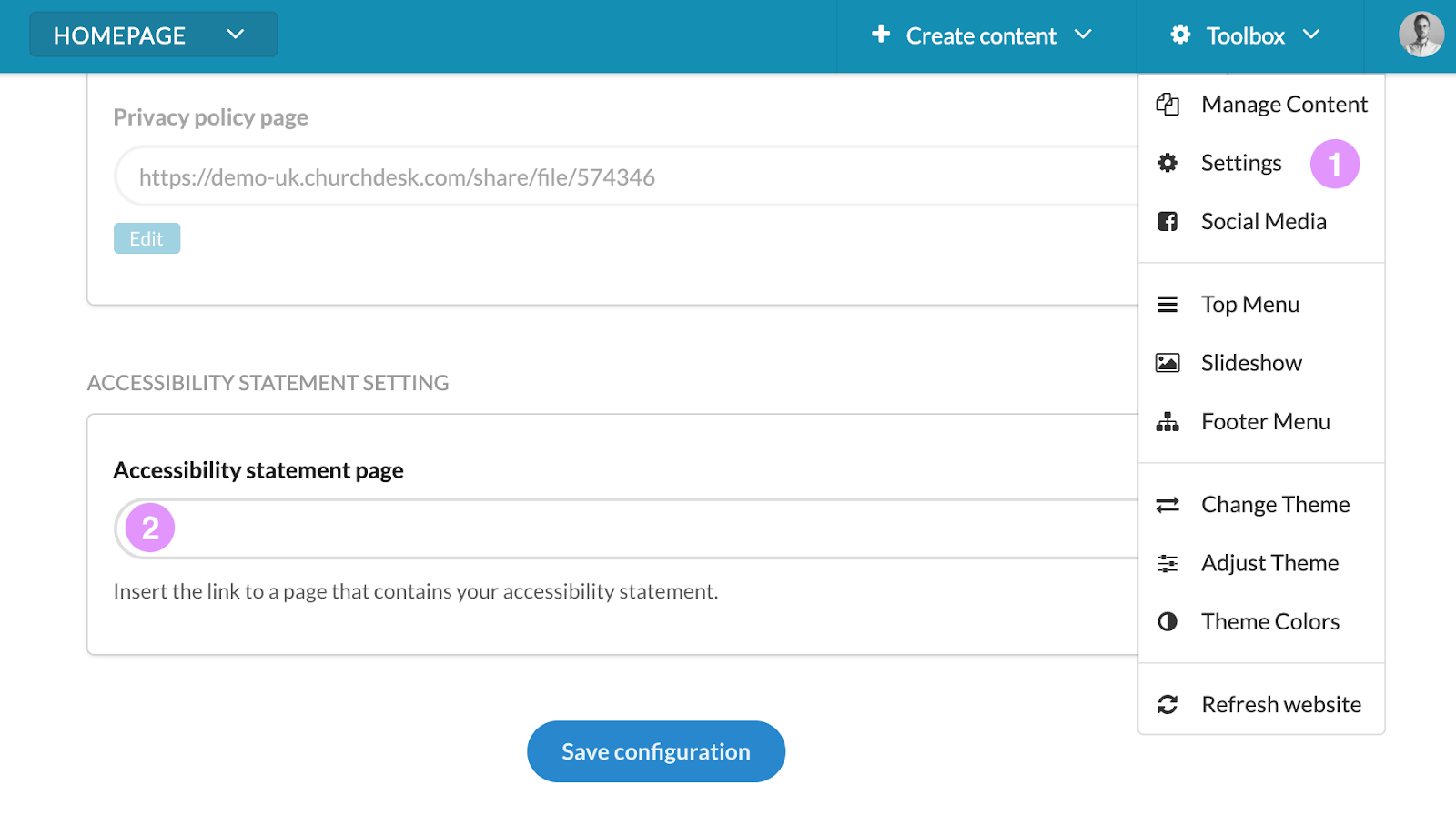
1. Create an accessibility statement and add the link to ChurchDesk
According to The GDS, a public sector website must meet the accessibility standards and have an accessibility statement published on the website.
The GDS recommends you to use this sample accessibility statement to help you write a statement for your website. Be aware that some of the wording is legally required, so make sure you include that in your statement.
To get your statement shown on your ChurchDesk website, we recommend that you create a new page and paste the statement onto that page. Now copy the URL, go to your website settings and paste it into the ‘Accessibility statement page’ field. This will add a link in your footer and make it easy for people to find the page if they need to read it.

2. Ensure a good colour contrast
Poor colour contrast can make text difficult to read - especially for visually impaired people. Therefore, you need to make sure to pick a colour scheme for your website that has a high contrast to black and white. I.e. do not choose yellow, light green, etc.
We recommend you use a contrast ratio tool to make sure that you comply with the accessibility standards. We recommend this tool where you simply type in your colour (HEX or RGB) and then compare it with white (#FFF) and black (#000). The tool will indicate if the contrast will comply with the WCAG 2.1 Level AA standards, which requires a contrast ratio of at least 4.5:1 for normal text.
Remember that the colours you pick when colouring your text- and subscribe views, also need a contrast ratio of at least 4.5:1 to comply.
3. Ensure a proper order of headers
Only relevant when you add headers into a text view or directly into the page content. Any other place on your website, we’ve made sure to add it for you.
Your ChurchDesk elements are using the header 1 and header 2 formats for i.e. page title and calendar view title. To ensure that you’re keeping the right header structure you should only use the header 3 and header 4 formats when adding headers in your text views or directly into the page content.
Keeping a proper header structure helps screen readers understand your website. A web page should only have one header 1.
- Header 1
- Header 2
- Header 3
- Header 3
- Header 2
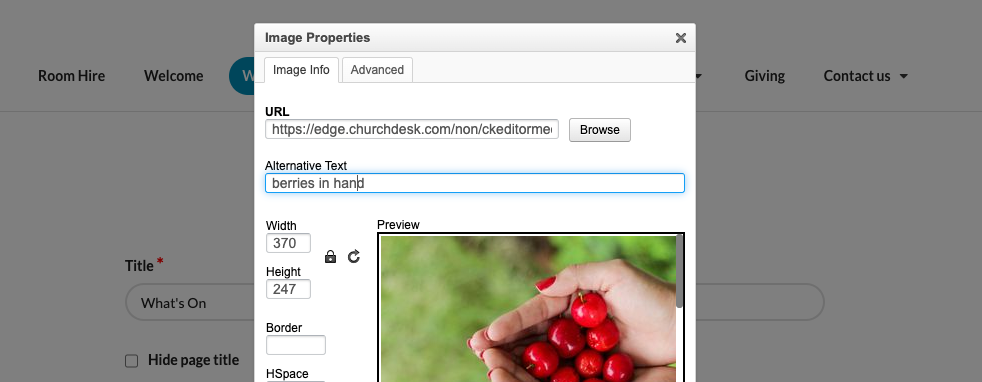
4. Add an “alt” text to your images
Only relevant when you add images into a text view or directly into the page content. Any other place on your website, we’ve made sure to add it for you.
Make sure to give your images an “alt” text to allow for screenreaders to identify your image.

5. Add table headers to your tables
When you add tables in ChurchDesk you need to ensure that the tables have a table header.
| Header | Header |
| Content | Content |
6. Ensure files and videos published on your website are accessible
Pre-recorded audio and video (published before 23 September 2020) and PDFs or other documents (published before 23 September 2018) should also be made accessible.
To make your published documents accessible you need to ensure that they include structural information, such as the organisation of the document into chapters, headings, paragraphs and sections as well as the identification of special elements such as figures, tables, and footnotes. Read more here.
For your videos, you should write a short text alternative when you embed your videos onto your ChurchDesk website. This will help screen readers telling the visually impaired visitor what the content is. You should also consider adding subtitles to your video to help the hearing impaired visitor. Read more here.
Alt text example: “A video feed of our Worship in St. John’s Church from 20 September 2020”.
What has ChurchDesk changed to help you comply?
In short, we’ve made technical changes to our themes to ensure that screen readers can read all elements on the page properly. With only tiny visual changes, we’ve managed to make your themes compliant.
All ChurchDesk pages and elements have been analysed and updated to ensure that those who have an impaired vision can read and navigate the page. This also includes those with motor difficulties who may not be able to use a mouse to navigate your website.
The following list is more technical and highlights the exact changes we’ve made to the themes.
ChurchDesk websites (theme 6+7+8)
- Added field in website settings to allow users to link to accessibility statement
- Page regions added
- Declare page language in the page header
- ALT text added to all images (except images added via text editor)
- Increase contrast for copyright icon for images
- Removed adjacent links in blog views
- Reimplement Simple calendar views to avoid table layout
- Remove header tags that were used to styling purposes
- Properly hide headers that have been marked as hidden by the user
- Add aria-labels to SoMe links in the footer
- Add aria-labels to page navigation for event/blog
- Add content to slideshow navigation
- Hide icons for screen readers when they only suit a design purpose
- Fix orphaned form labels by associating them to their input fields
Forms.churchdesk.com
- Declare page language in the page header
- Increase contrast for field descriptions
- Increase contrast for contact icons
- Fix orphaned form labels by associating them to their input fields
Payments.churchdesk.com
- Declare page language in the page header
- Fix orphaned form labels by associating them to their input fields
- Increase contrast for consent links
- ALT text added to all images
